WordPress 4.3.1にアップデートしてから、以前から使っていたプラグインPS Disable Auto Formattingの影響で編集画面でビジュアルエディターへの切り替えが出来なくなっていました。
このプラグインは、ビジュアルエディターで作成した画面で保存するとWordpressが勝手にhtmlタグを削除してしまうというWordpressの挙動を訂正してくれるもので結構大事なものです。
WordPress 4.3でビジュアルエディタに変更できないエラーの原因!アップデート後の不具合対応と解決方法! | 自作PCテクニカルセンター
エディタ変更による改行の問題はTinyMCE Advancedで解決
という事で調べて導入したプラグインは、
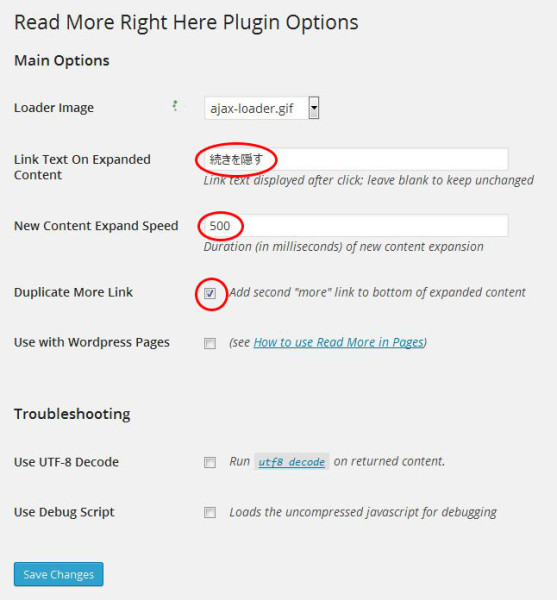
TinyMCE Advanced の設定方法と使い方
しかし、ここでご紹介する TinyMCE Advanced というプラグインを使うと、下図のようにWordPressの投稿画面の編集ボタンの種類を増やし、HTMLやタグの知識がない方でも、無料ブログと同じ感覚で記事を設定できるようになる。
という事で、PS Disable Auto Formattingは使わなくなりました。