WordPressの改行、段落に対する表示/動作にあまり慣れていないのでどうもやりにくいです。
結局、
- テーマを変えた時、現在のテーマ/テンプレートCORSAのように、空白行を表示したりしなかったりするテンプレートが出てきそう。
- WordPressがバージョンアップした時。
等のケースで、以前のMTの時はその時毎に対応していました。でももうそのような気力もあまりないので、あまり強引なカスタマイズをしないで、最も素直な方法として、CSSのマージン指定を使って段落の高さ指定を行うようにしました。この方法だと、テーマ/テンプレートが変わっても、また別のブログ/CMSサービスに移行しても、ほぼ現状のままの状態で表示できると思います。
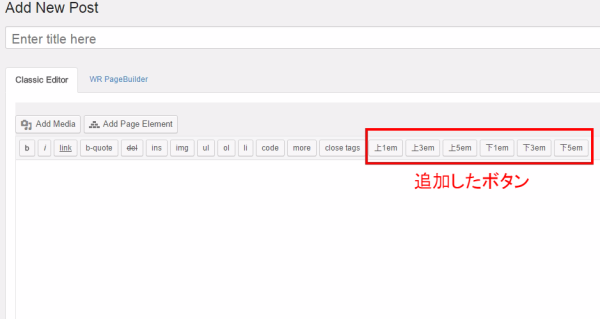
という事で、編集が画面にオリジナルのタグボタンが簡単に追加出来るWordPress › AddQuicktag « WordPress Pluginsプラグインを導入しました。
記事作成、編集時にマージンの幅を大きくしたボタンを上下3個づつ、計6個追加しました。最終的には6個も必要ないので後で削除すると思います。簡単に作成、削除が行えるのも手軽でいいですね。
参考にさせてもらったサイト:
AddQuicktagの設定方法と使い方【プラグイン】 ≫ 使い方・方法まとめサイト – usedoor
追加したボタン画像です。