こちらのWordpressに移行してから、ブログのテンプレート関係はあまり弄らないようにしていましたが、どうもテキストサイズが大きめなので、CSS関係を変更しました。
多分ディスプレーが大型化、高解像度化しているのと英文のアルファベットはやや小さく見える為、欧米の人たちがデザインするテンプレートをそのまま日本で使うとテキストサイズが若干大きいかなと感じます。
変更したのは、cssファイルのmain.cssだけ。
将来のアップデートに対応する為、別ファイル名で保存しました。
Category Archives: WordPress Custmization
[WordPressプラグイン] AddQuicktag
WordPressの改行、段落に対する表示/動作にあまり慣れていないのでどうもやりにくいです。
結局、
- テーマを変えた時、現在のテーマ/テンプレートCORSAのように、空白行を表示したりしなかったりするテンプレートが出てきそう。
- WordPressがバージョンアップした時。
等のケースで、以前のMTの時はその時毎に対応していました。でももうそのような気力もあまりないので、あまり強引なカスタマイズをしないで、最も素直な方法として、CSSのマージン指定を使って段落の高さ指定を行うようにしました。この方法だと、テーマ/テンプレートが変わっても、また別のブログ/CMSサービスに移行しても、ほぼ現状のままの状態で表示できると思います。
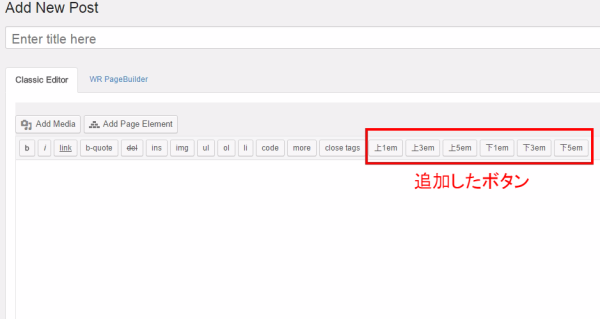
という事で、編集が画面にオリジナルのタグボタンが簡単に追加出来るWordPress › AddQuicktag « WordPress Pluginsプラグインを導入しました。
記事作成、編集時にマージンの幅を大きくしたボタンを上下3個づつ、計6個追加しました。最終的には6個も必要ないので後で削除すると思います。簡単に作成、削除が行えるのも手軽でいいですね。
参考にさせてもらったサイト:
AddQuicktagの設定方法と使い方【プラグイン】 ≫ 使い方・方法まとめサイト – usedoor
追加したボタン画像です。
エントリー投稿時の備忘録
WordPressのエントリ作成、編集時に起こる動作になかなか慣れません。
ビジュアルエディターで作成時。
それをテキストエディターで編集時。
空の改行用にShiftキー+Enterキーで改行させるも、テキストエディターから、ビジュアルエディターに変換するとタグが消えていたり・・・
今使用しているテーマ「CORSA」は、どうも
<p> </p>
を無視して表示しているようだし。当分、ビジュアルエディターを使って記事作成、編集する事にしました。
まず、CORSA自体のCSSも段落が1.5em設定されているので、改行<br>を使って表現したいので、
CORSAのmain.cssを変更。アップデートの時に書き換えられると嫌なので、main.csshiroとして保存しました。
[WordPressプラグイン] PS Disable Auto Formatting
【追記】2015/10/21
WordPress 4.3.1にアップデートしたら、ビジュアルエディター編集画面に切り替わらないというエラーが発生したので、別のプラグインを使う事にしました。
[WordPressプラグイン] TinyMCE Advanced | Here and There Blog
++++++++++++++++++++++++++++++++++++++++++++
テンプレートをアップデートしたら、今までの改行が反映されなくなりました。
どうも、Wordpressは必ず、改行のタグを入れてあげておかないと、ちゃんとした動作はしないようです。 という事で検索して導入したプラグイン
参考にさせてもらったサイト:
WordPressで改行が反映されない場合のオススメプラグイン!PS Disable Auto Formatting
過去の投稿にも適用できるBatch Formattingの機能がついているのも良いです。